서버사이드 렌더링, 클라이언트 사이드 렌더링
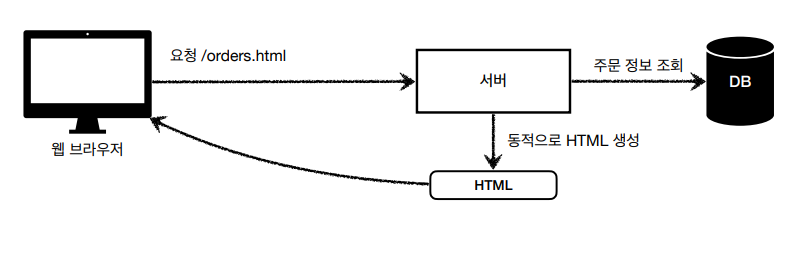
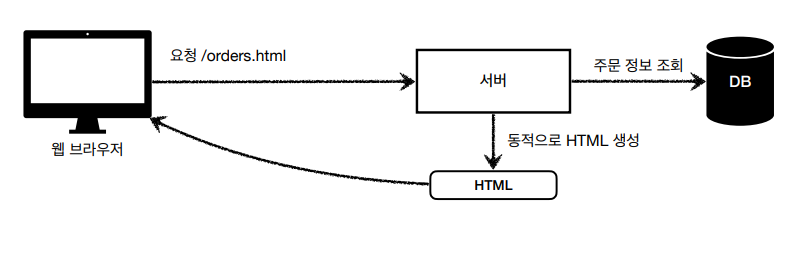
• SSR - 서버 사이드 렌더링
• HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
• 주로 정적인 화면에 사용
• 관련기술: JSP, 타임리프 -> 백엔드 개발자

• CSR - 클라이언트 사이드 렌더링
• HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
• 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
• 예) 구글 지도, Gmail, 구글 캘린더
• 관련기술: React, Vue.js -> 웹 프론트엔드 개발자

• 참고
• React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
• SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능

'Spring' 카테고리의 다른 글
| 핸들러 매핑 , 핸들러 어뎁터 정리 (0) | 2022.12.09 |
|---|---|
| DispatcherServlet 정리 (0) | 2022.12.08 |
| ★ 동시 요청 - 멀티 쓰레드 정리 (0) | 2022.12.07 |
| Servlet (서블릿) 정리 (0) | 2022.12.07 |
| Web Server / Web Application Server 차이정리 (0) | 2022.12.07 |




댓글