JQuery는 라이브러리이다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
위 코드로 import를 시킨 후 사용하면 된다.
css에서는 선택자로 class를 사용
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다.



$('#~~~').empty();
서버/클라이언트 통신이란?
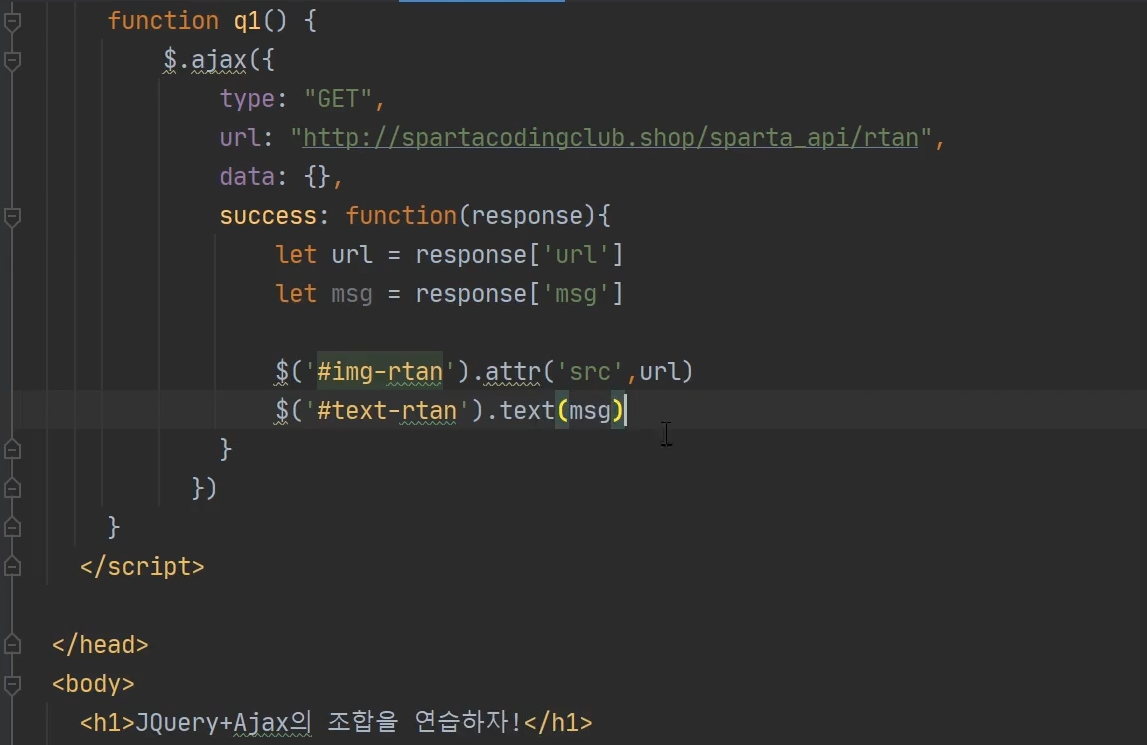
GET 가져오는 것
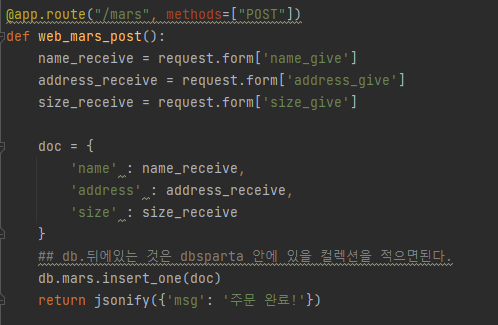
POST 보내는 것

$("#~~").attr("src",이미지URL);
$("#~~").text("바꾸고 싶은 텍스트");



$(document).ready
DOM이 불러와지면 무언갈 하게 설정할 수 있음
.ready()는 DOM(Document Object Model)이 완전히 불러와지면 실행되는 Event입니다.
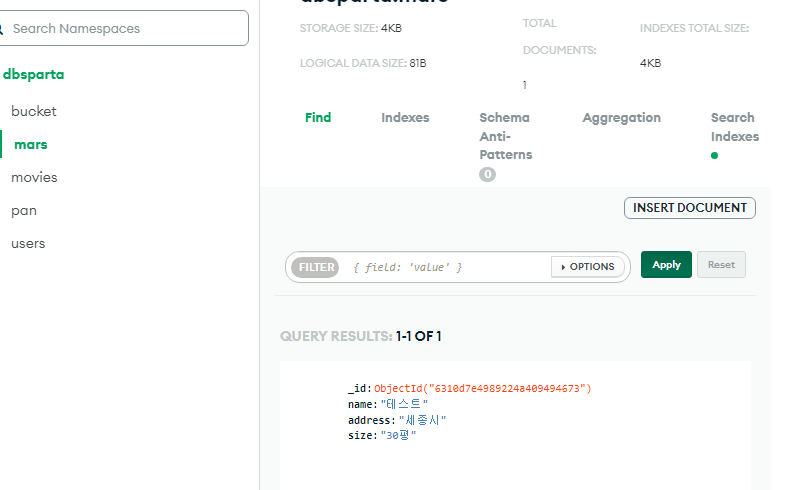
DB몽고


플라스크 활용





@app.route('/')가 무엇을 의미하는지?? 아래를 참고하자
장식자 (decorator)
https://m.blog.naver.com/21ahn/221830372908
[python] flask 시작 (app.route())
(참조) Head First Python 개정판 http://www.yes24.com/Product/Goods/57435424?Acode=101 플라스크...
blog.naver.com
[python] 장식자, 데코레이터(decorator) 를 알아보자
python 으로 작성된 다른 코드들을 보다보면 아래와 같이 어느 함수 위에 @ 가 있는 걸 볼 수 있습니다. 이 @ 는 무엇을 나타내고 어떤 역할을 하지는 알아보도록 합시다. @decorator def function1(): print("
ssungkang.tistory.com
아래 구현을 위해 flask의 내장함수, request,jsonify를 이용하였다.


중간 지식
/test라는 같은 창구로 왔으나,
GET으로 왔으면 위쪽으로 구현되고,
POST로 왔으면 아래쪽으로 구현된다.


-------------------------------------------------------




------------------------------------
GET으로 왔을 때,
db.mars에 있는 것들을 모두 리스트에 담은 뒤
order_list에 묶어 response값으로 return한다
그후 서버에서는

GET으로 접근한 ajax에서
reponse값인 order-list를 console.log로 확인한 결과,
주요값들은 orders

'front' 카테고리의 다른 글
| toyproject1 하며 배운점 (0) | 2022.09.04 |
|---|---|
| 웹개발 프로그래밍 작업과정 (0) | 2022.08.23 |
| 버킷리스트 (0) | 2022.08.16 |
| 숙제해석 (0) | 2022.08.08 |
| 화성땅 공동구매 (mongodb, jquery, ajax, api) (0) | 2022.08.07 |

댓글