이미지 렌더링 최적화 프로젝트는 이전에 끝났는데, 어느 날 갑자기 아래 이슈가 발생했다.
- 특정 이미지에서 조회되지 않는 현상이 발생함
이유를 한참 동안 찾았다.
원본 이미지가 손실돼서 그런가? 포맷 변환을 하면 안 되는 이미지인가?
도무지 감이 안 잡혔는데.. 팀장님 덕분에 발견했다.
[이슈 파악]
현재 Lambda@Edge에서 sharp를 이용하여 이미지를 변환하고 있는데,
이미지를 변환한 후 해당 값을 Body에 담기 전 Base64 인코딩한 값을 콘솔로 찍어보았다
(현재 해당 람다는 CloudFront와 연동되어 있으며, Origin Response단에 있다)

해당 메타데이터를 보면, size가 1271920 byte이다.
이 값은 MB로 환산하면 1.27MB 정도된다.
이제 아래 문서를 보자

해당 문서를 보았을 때, 내 경우는 아래와 같다.
Origin Response(원본 응답 이벤트)에서 응답하는 Lambda@Edge의 응답크기가 1.27MB이니,
1MB(1000000) 할당량을 초과했다.
이게 문제였다..
[이슈 해결]
1. 이슈와 무관하게, 변환된 이미지가 S3.getobject로 가져온 원본 이미지보다 용량이 클 경우,
CloudFront.response값(오리진 원본)을 전달하기로 결정
> 해당 프로젝트는 이미지 용량 개선을 통해 CloudFront 비용 최적화 및 렌더링 속도 최적화를 목적에 두고 있기 때문에
2. 변환된 이미지의 Base64 인코딩 값이 1MB를 넘으면 CloudFront.response값(오리진 원본)을 전달
> 아래 코드를 통해 CloudFront의 응답값 원본을 그대로 전달한다.
const origin_response = event.Records[0].cf.response;
--------------------------------------------
* 왜 Base64로 인코딩했냐?
1. Lambda@Edge에서 변환된 이미지를 응답값으로 보낼 때,
본문 (Body)값을 Base64로 인코딩한 채 보내야한다.
2. Lambda@Edge는 CloudFront와 통신할 때 JSON 형식으로 데이터를 주고받는데,
이미지 같은 바이너리 데이터는 JSON에서 바로 처리할 수 없으니 이를 문자열로 변환해야한다.
그 방법이 바로 Base64 인코딩임
3. 그런데 이때, Base64 인코딩을 하면 기존 용량대비 약 33%가 증가한다.
Lambda@Edge 원본 응답 이벤트 1MB 할당량 초과 여부를 정확히 체크하려면 당연히 인코딩된 값을 이용해야 한다
만약 1MB가 넘게되어 위의 origin_response를 보내게 될 때, 해당 origin_response는 1MB제한이 아니니 걱정 안 해도 된다
(1MB 제한은 Lambda@Edge에서 별도로 조정한 데이터를 응답하는 경우에만 한함)

https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/lambda-event-structure.html
--------------------------------------------
어쨌든, 이슈가 있었던 이슈를 위와 같이 처리한 결과 아래와 같이 원본 응답을 하게 됐다

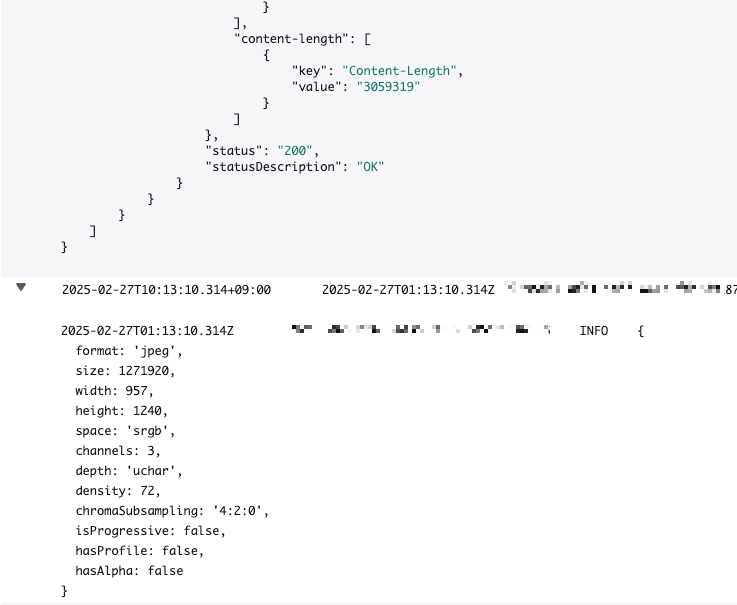
이미지의 Content-Length가 3059319byte 인데, 콘솔로 찍어놓은 거 확인을 한번 해봤다
아래는 CloudWatch에서 내가 별도로 console.log로 찍어본 것이다.
위에 있는 content-length는 CloudFront의 reponse이고, 아래 내용은 변환된 이미지의 메타데이터이다.
CloudFront Response Content-lengh (원본 응답) >> 3059319 byte
Sharp를 통한 변환 이미지 Size >> 1271920 byte

오늘의 교육은 끝!
[참고 공식 문서]
Quotas - Amazon CloudFront
Lambda manages the concurrency quotas for Lambda@Edge. All Lambda functions in the AWS Region share this quota.
docs.aws.amazon.com
'★ 프로젝트 + 트러블 슈팅 ★' 카테고리의 다른 글
| [이미지 렌더링 최적화] HTTPS 페이지 내 HTTP 로드 이미지 문제 (혼합 콘텐츠(Mixed Content)) (0) | 2025.02.23 |
|---|---|
| [해외 본인인증] CI / DI 개념 정리 (0) | 2025.02.17 |
| [이미지 렌더링 최적화] node기반 Lambda@Edge 생성 (0) | 2025.01.14 |
| [이미지 렌더링 최적화] CloudFront 비용절감 트러블 슈팅 (설계 및 플로우) (0) | 2025.01.07 |
| [이미지 렌더링 최적화] CloudFront 비용절감 트러블 슈팅 (0) | 2024.12.17 |



댓글